
こんにちは、ゆうです。
今回もWordpressのサイトヘルスの改善事項を解決していきます。
「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」
こんなメッセージがでていました。
解決策は任意のプラグインをインストールし、設定で完了
やるのは簡単ですが、内容を理解するために、言葉の意味から調査しました。
それではよろしくお願いします。
目次
原因の調査
なぜ警告を受けたのか。
ページキャッシュが検出されなかったためです。
ページキャッシュとは、一度読み込んだwebページデータを保存しておく機能
これがあると、同じページに戻る際に素早いページの表示が可能になります。
つまり、ユーザビリティが向上し、SEOで有利になるとも言えるでしょう。
追記ですが、よく目にするクッキーも似ています。
クッキーはユーザー側の情報を保存する機能です。
ログインID、パスワードを何度も打ち込む必要がなくなります。
サーバーのレスポンスは良好です
これってうれしいことじゃない!?(笑)
と思ってpege speed insightで調べました。
先ずは、デスクトップのスコア
結構ええやん!

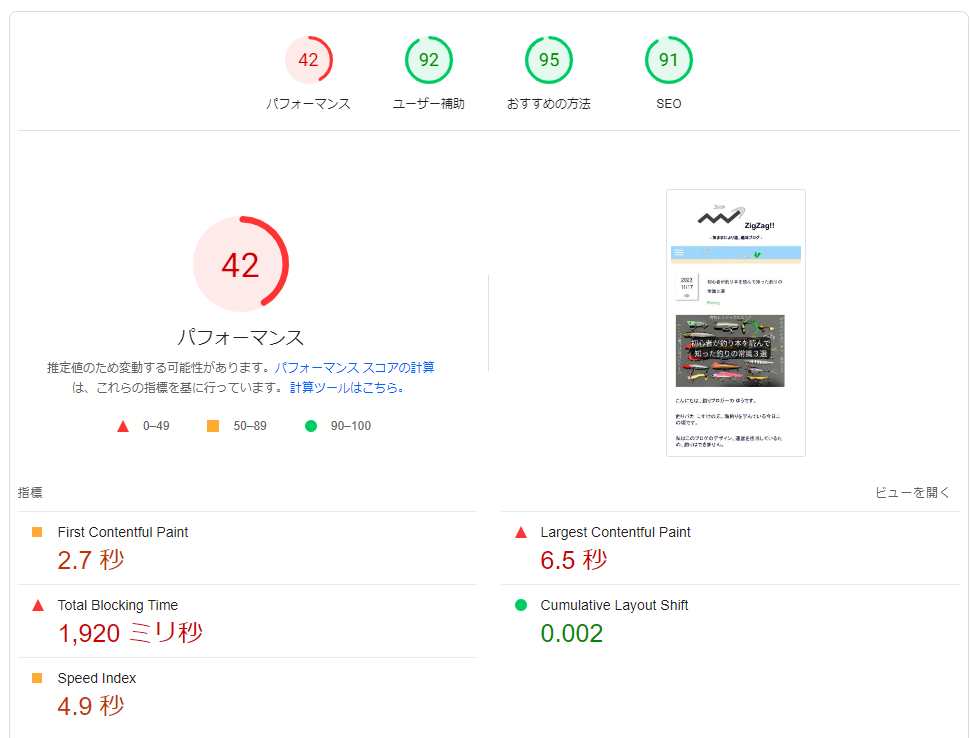
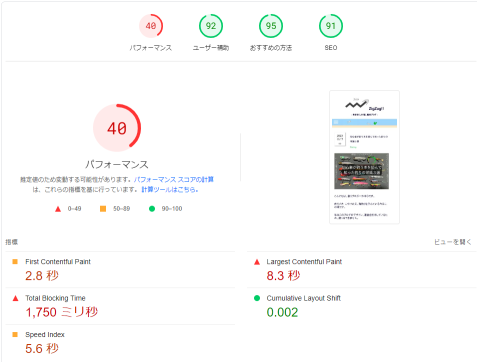
次はスマホのスコア
絶望しました( ゚Д゚)
これは新たな問題ですがあと回しです。

話は戻しまして、ページキャッシュを設定すると上記のデータが改善するはずです。
プラグインのインストールから設定、その後データの改善まで見ていきましょう。
WP Supar Cache(プラグイン)
WP Super Cache 簡易設定
上記のプラグインをインストールして、有効化してください。
(→ここでエラー出た方はこちら)
有効化したら、設定→WP Super Cacheの順でクリックします。
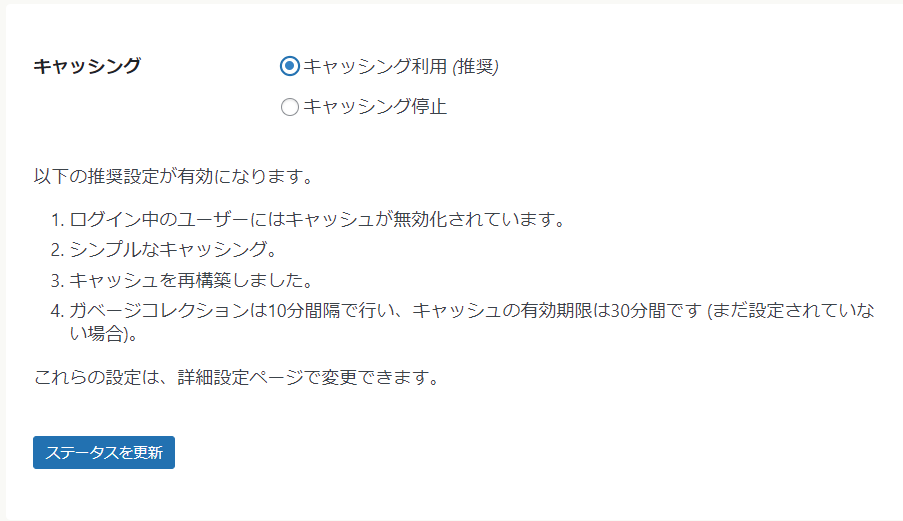
WP Super Cacheの簡易設定ページが表示されます。

「キャッシング利用(推奨)」にチェックを入れ更新。
これで設定は完了です。
キャッシュテスター
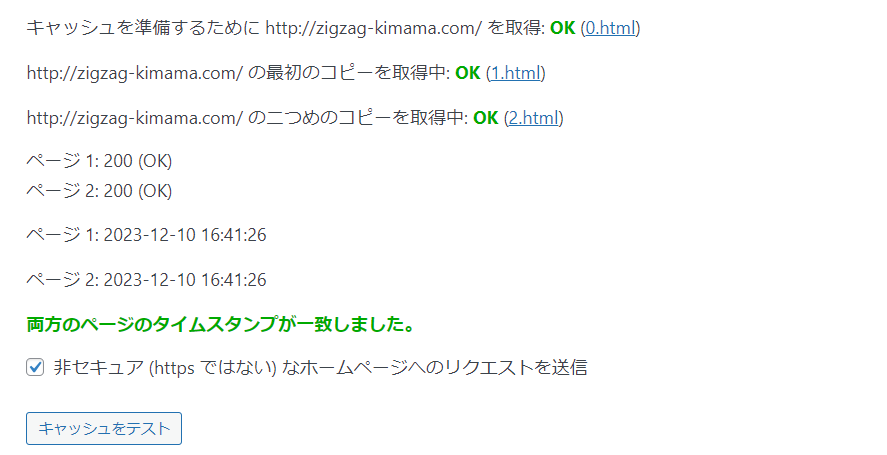
「キャッシングを利用」を有効化したら、テストを実施しましょう。
そのまま、「キャッシュをテスト」をクリックします。
問題ない場合は以下のようになります。

表示速度確認
簡易設定を終えました。
それでは一度表示速度が改善されたかチェックします。
スマホの表示画面の場合を示します。

パフォーマンスが2点下がって、その他は同じです。
下がってますやん!
WP Super Cache 高度な設定
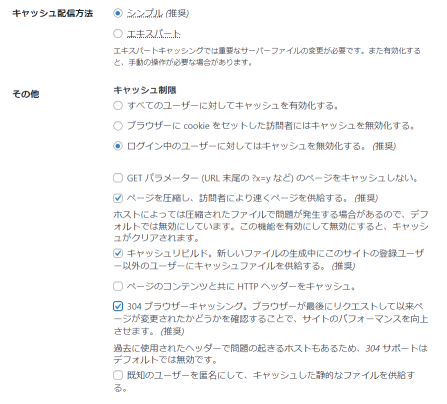
続いて、高度な設定をしていきます。
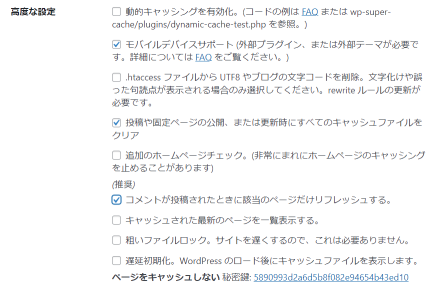
以下のように推奨の項目にチェックしていきます。

さらに、そのまま以下の項目にもチェックします。

高度な設定の項目を設定することで、モバイル、デスクトップなどデバイスに応じたキャッシュを保存してくれます。
これは、スマホの表示速度改善するのでは!?
有効時間をガベージコレクション
続けて設定を行っていきます。

キャッシュの有効時間等の設定です。
先読み設定
標準として、以下のように設定します。

お疲れ様でした。
ここまでで設定は完了です。
表示速度確認
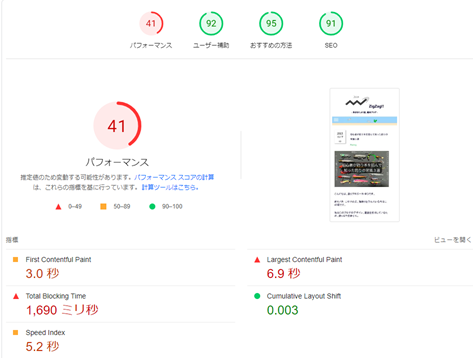
さて、表示速度はどのように変わったでしょうか。
スマホの表示速度

全然改善しませんでした。
しかし、サイトヘルスの項目は解消されました。
「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」
このエラーメッセージの対応には成功!
問題は多いですが、一つずつクリアしていきます。
さいごに
私自身の備忘録ですので、やったことだけ記述しています。
他に、疑問、困っていることあればブログ下部の「問い合わせ」
または以下のInstagramからDMください。
私にわかることであればお手伝いいたします。
普段からTwitter、InstagramなどSNSでも情報を発信しています。
是非フォロー&応援をよろしくお願いいたしますm(__)m
ZigZagブログは釣りのテクニック紹介がメインのサイトです。
ほかの釣りトピックもこちらで紹介しておりますので是非お立ち寄りください。
(⇒釣りの記事一覧)
「釣りを通して多くの人を笑顔にしたい!」
今後ともご愛顧のほどよろしくお願いいたします。


